Google Fonts provides a simple delivery service for web fonts. But sometimes you just want to host the web fonts by yourself, be it for privacy or performance reasons.
The most common tool for doing this is probably google-webfonts-helper. But recently we had a project which uses Noto Sans Simplified Chinese. Using the helper tool gave us two files with each having a file size of more than 1MB!
-rw-r--r--@ 1 Dominik staff 1,7M 6 Feb 18:27 noto-sans-sc-v26-latin_chinese-simplified-regular.woff
-rw-r--r--@ 1 Dominik staff 1,5M 6 Feb 18:27 noto-sans-sc-v26-latin_chinese-simplified-regular.woff2How is Google Fonts doing it?
A quick look at the CSS and you’ll notice nearly 100 font-face declarations with different sources – and unicode-ranges.
/* [4] */
@font-face {
font-family: 'Noto Sans SC';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/4.woff2) format('woff2');
unicode-range: U+1f1e9-1f1f5, U+1f1f7-1f1ff, U+1f21a, U+1f232, U+1f234-1f237, U+1f250-1f251, U+1f300, U+1f302-1f308, U+1f30a-1f311, U+1f315, U+1f319-1f320, U+1f324, U+1f327, U+1f32a, U+1f32c-1f32d, U+1f330-1f357, U+1f359-1f37e;
}
/* [5] */
@font-face {
font-family: 'Noto Sans SC';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/5.woff2) format('woff2');
unicode-range: U+fee3, U+fef3, U+ff03-ff04, U+ff07, U+ff0a, U+ff17-ff19, U+ff1c-ff1d, U+ff20-ff3a, U+ff3c, U+ff3e-ff5b, U+ff5d, U+ff61-ff65, U+ff67-ff6a, U+ff6c, U+ff6f-ff78, U+ff7a-ff7d, U+ff80-ff84, U+ff86, U+ff89-ff8e, U+ff92, U+ff97-ff9b, U+ff9d-ff9f, U+ffe0-ffe4, U+ffe6, U+ffe9, U+ffeb, U+ffed, U+fffc, U+1f004, U+1f170-1f171, U+1f192-1f195, U+1f198-1f19a, U+1f1e6-1f1e8;
}
Code language: CSS (css)The unicode-range CSS descriptor sets the specific range of characters to be used from a font defined by @font-face and made available for use on the current page. If the page doesn’t use any character in this range, the font is not downloaded; if it uses at least one, the whole font is downloaded.
MDN Web Docs
Quite powerful, right? So how to get this subset fonts? You can either generate them manually with tools like subfont or …
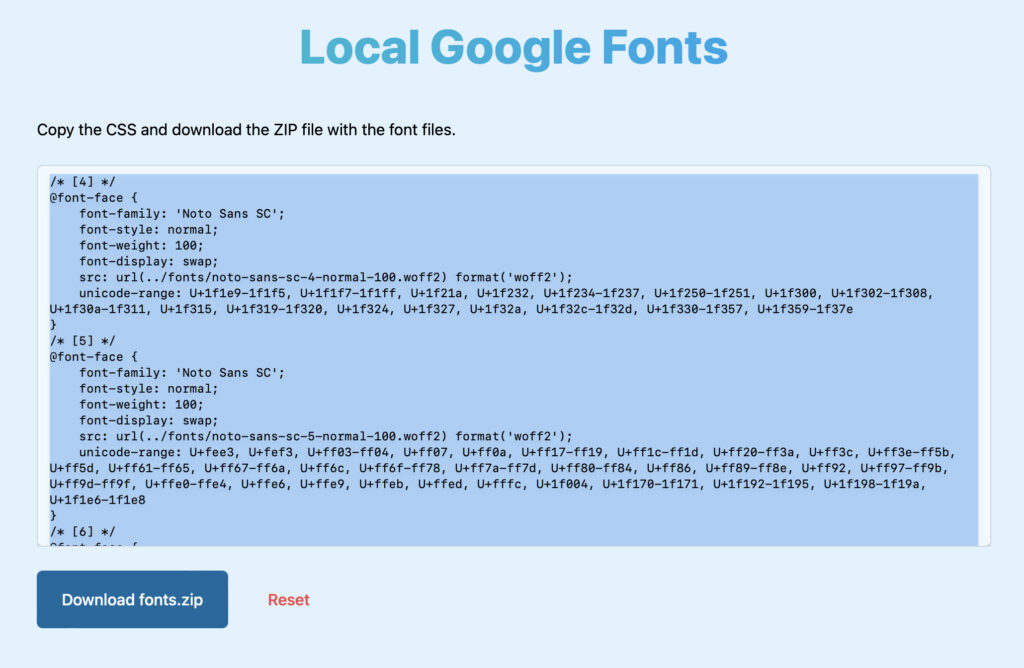
Meet Local Google Fonts
🆕 The app got a small update and now also has support for theme.json used by WordPress block themes and the block editor.

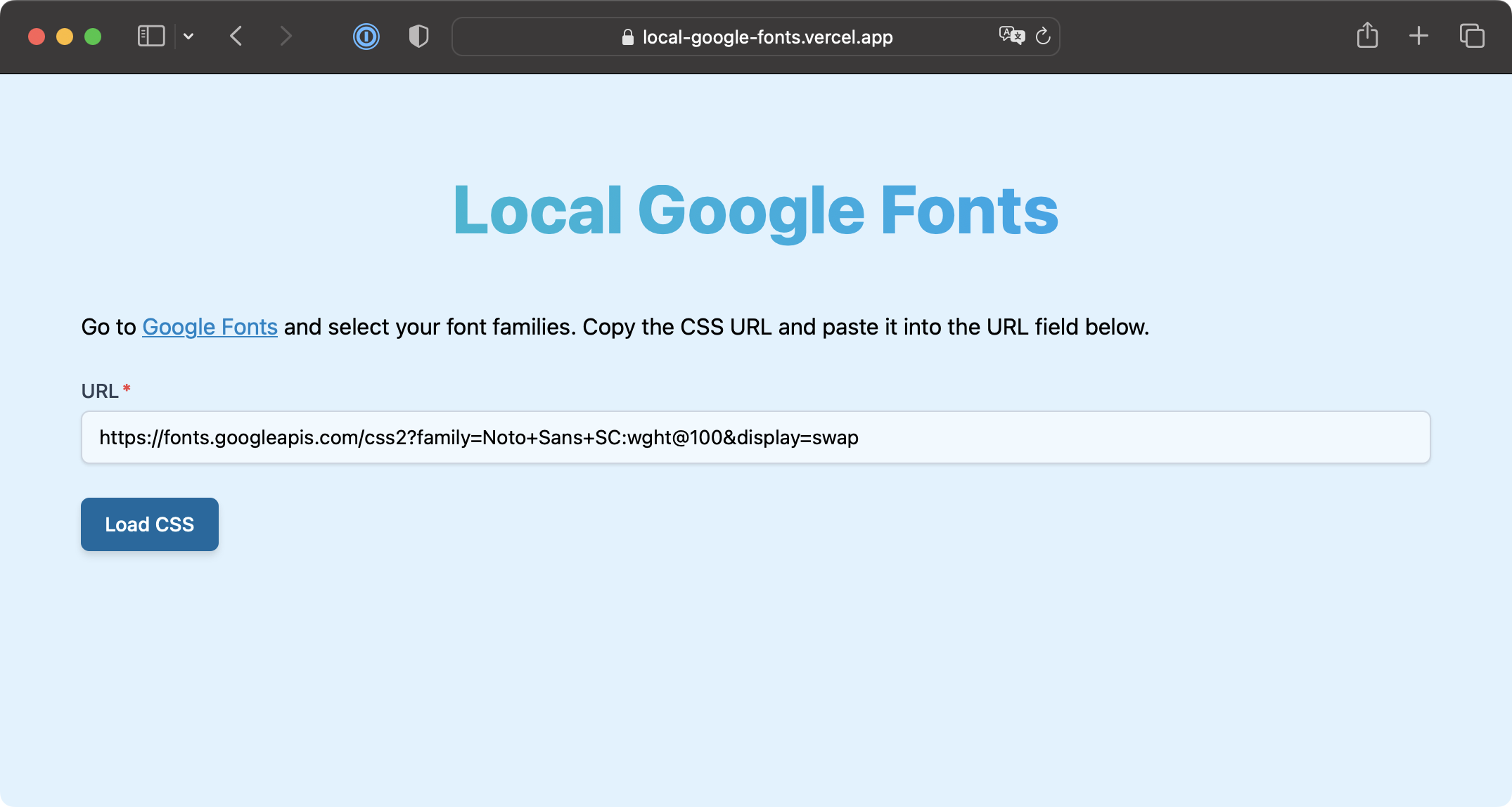
Local Google Fonts is a small web app which downloads the files from the Google Fonts servers and provides you the necessary CSS and fonts in a ZIP archive – everything directly in your browser. How to use it:

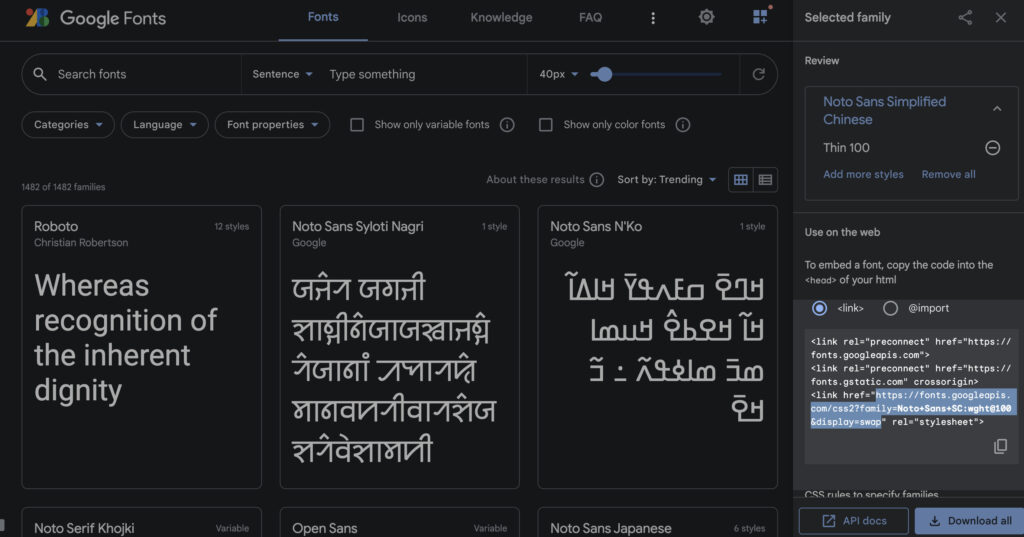
1. Go to Google Fonts and set up the fonts you want to have. Once finished copy the code with the <link> tags from the “Use on the web” section.
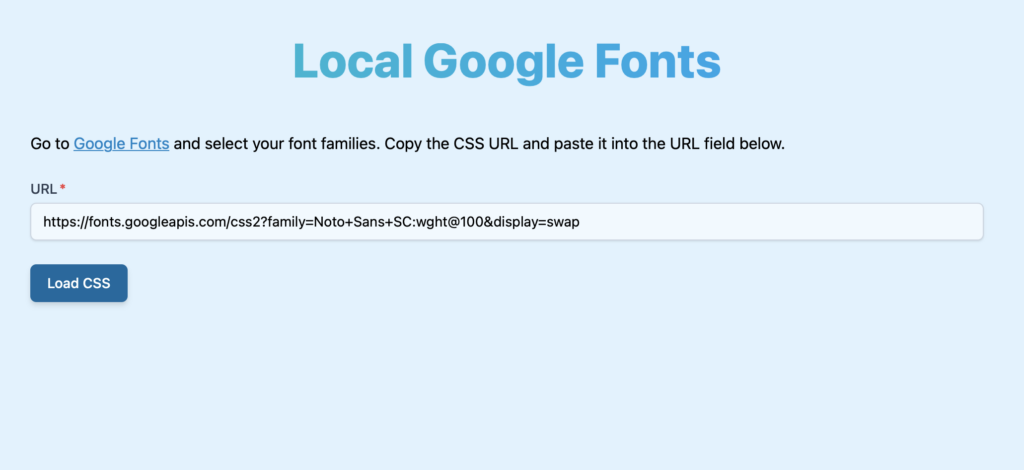
2. Open local-google-fonts.vercel.app and enter the copied CSS URL. Submit.


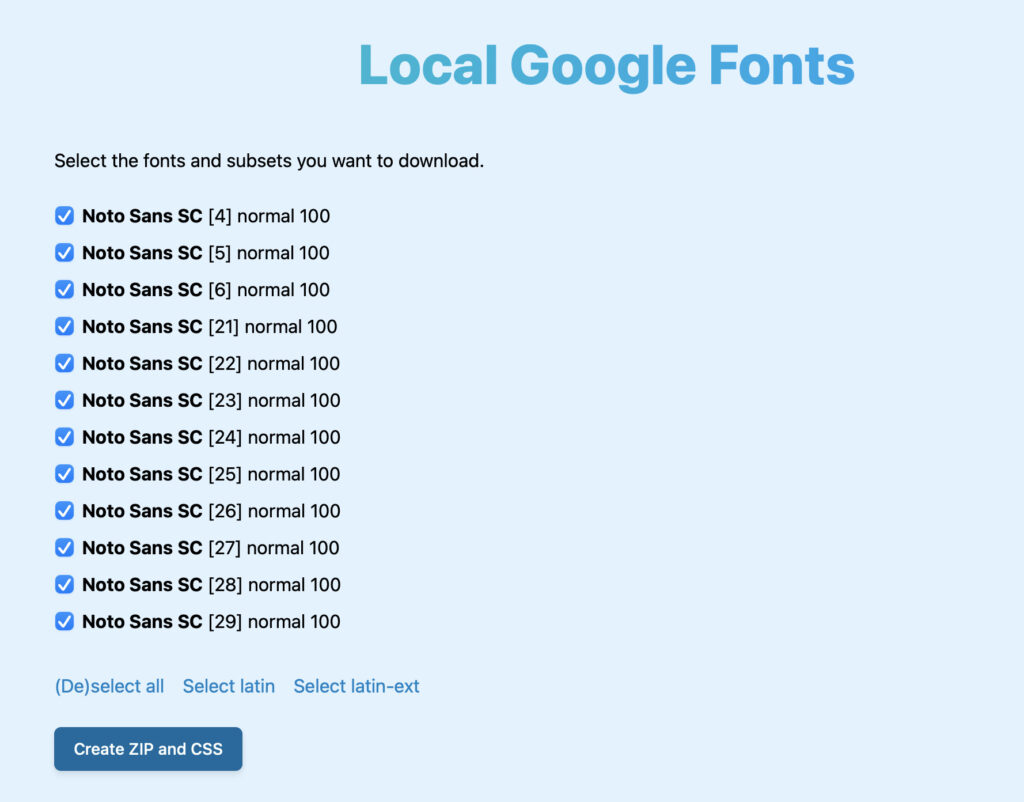
3. Since the stylesheet may include subsets you don’t need you can (de)select the fonts as necessary. Submit.
4. In you browser! the previously selected fonts will be downloaded and an archive is created. Also the CSS is updated to reference the correct font files.
And that’s it! 🎉

Have any feedback? Let me know in the comments below or check out the source on GitHub.
Got time for a little video preview? Here you go:
Comments
2 responses to “Self-hosting web fonts from Google Fonts – A new helper”
I like this post!
Adding font fallbacks would be very useful. See https://developer.chrome.com/blog/font-fallbacks/